Cara Mengambil Code Warna pada Gambar Menggunakan Web Browser
Pada kesempatan kali ini saya akan berbagi trik mudah untuk mengambil Kode warna pada suatu gambar. Mengambil kode warna dari suatu gambar sangatlah diperlukan bagi web designer dan web developer terutama (Front End).
Apa itu Color Picker?
Color Picker adalah tool atau alat yang digunakan untuk menentukan atau mendapatkan (color code) pada warna tertentu. Pada umumnya color picker digunakan untuk mengidentifikasi warna yang akan diterapkan pada design atau untuk code style.
Selain itu colo picker juga dapat digunakan untuk mengambil kode warna dari suatu gambar atau semacam media visual diam lainnya yang dapat di tampilkan menggunakan komputer.
Apa itu Kode Warna?
Colors Code atau kode warna adalah salah satu bahasa pada style sheet atau CSS yang digunakan untuk mendefinisikan warna. Pada artikel sebelumnya saya telah membahas tentang "Kode Warna pada CSS (Cascading Style Sheet)". Pada artikel tersebut dijelaskan code warna pada CSS dapat ditulis dengan cara mendeklarasikan pada value berikut setelah property color atau backgroud :
- Nama Warna
- RGB (Red, Green, Blue)
- Heksadesimal
- HSL (Hue, Saturation, Lightness)
Selain itu jika anda mendalami design cetak misalkan banner (spanduk), reklame, poster dinding, brosur, majalah, buku dan lain sebagainya. Anda akan mengenal code warna CMYK (Cyan-Magenta-Yellow-blacK). CMYK merupakan model warna berbasis pengurangan sebagian gelombang cahaya (substractive color model) yang menerapkan 4 jenis warna yaitu Cyan, Magenta, Yellow dan Black. Dengan begitu jika diterapkan untuk mencetak suatu gambar dapat dicapai hasil yang relatif sempurna.
Mengapa Color Picker Diperlukan ?
Berikut beberapa pengalaman kasus yang sering ditemui sebagai website designer dan team font-end developer kami adalah :
- Client mengirim design landing-page dalam bentuk file berupa *.png, dan tidak memberikan kode warna untuk masing-masing bagian dari design landing-page tersebut.
- Saat mendapatkan referensi design yang cukup menarik dari internet dalam bentuk file gambar biasanya code warna yang digunakan juga tidak disertakan.
Namun tenang anda dapat mengetahui code warna yang digunakan pada design dalam bentuk file gambar hanya dengan menggunakan web browser berupa : Google Chrome, Mozilla, Opera, dan lain sebagainya.
Cara Menggunakan Inspect Element pada Web Browser untuk Mengidentifikasi Warna pada Gambar
Berikut langkah-langkah yang dapat anda gunakan untuk mengambil code color / warna pada suatu gambar menggunakan web browser :
- Pertama silahkan persiapkan terlebih dahulu web-browser yang akan anda gunakan. Jika komputer atau laptop anda belum terinstall web browser silahkan install terlebih dahulu, anda dapat mendownload melalui url berikut ini :Google Chrome : https://www.google.com/chrome/Mozilla Firefox : https://www.mozilla.org/en-US/firefox/new/
-
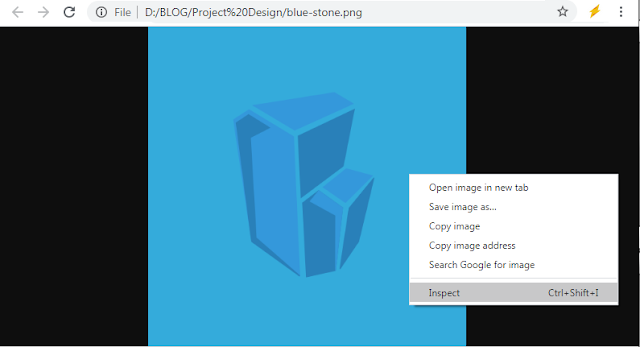
Selanjutnya silahkan buka Gambar yang akan anda ambil warnanya dengan menggunakan Web Browser yang telah anda install. Berikut ini contoh saya membuka gambar dengan menggunakan Browser Google Chrome
-
Untuk membuka Inspect Element dengan cara kilk kanan pada halaman browser anda, kemudian pilih Inspect,
-
Kemudian akan muncul tool yang letak default nya ada dibagian bawah dari halaman web-browser silahkan pilih tab Element.
Pada Tab Element terdapat 2 bagian yaitu :Pertama bagian kiri adalah bagian utama dari Inspect Element yang memiliki ukuran paling lebar berfungsi untuk menampilkan source code HTML yang digunakan untuk menyusun tampilan dari halaman website yang tampil pada web bowser anda.Kedua bagian kanan yang ukuran default-nya lebih kecil berisikan menu atau fitur pada Element, antara lain :- Styles
- Computed
- Event Listeners
- DOM Breakpoints
- Properties
- Accessibility
Dari beberapa fitur Elemen diatas yang akan saya bahas hanya Styles saja. Styles adalah fitur pada Inspect element yang digunakan untuk menampilkan CSS yang digunakan pada element HTML tertentu pada halaman website yang tampil pada web bowser anda. -
Untuk mengambil warna pada gambar yang ditampilkan pada web-browser anda dapat memanfaatkan Styles pada Inspect ElemenT dengan memanfaatkan property pada CSS yang berfungsi untuk mengatur warna misalkan color, background, font-color dan lain semacamnya.Karena kebetulan telah tersedia property background anda dapat klik pada preview color yang berbentuk persegi dan berada sebelum value dari code color.Pada umumnya color picker memiliki beberapa fitur berikut :
- Cursor untuk mengambil warna pada bidang yang telah disediakan.
- Eyedropper Tool untuk mengambil warna dari halaman website yang ditampilkan oleh web browser.
- Indikator sebagai main color yang digunakan untuk warna utama, atau dalam format HSL, indikator tersebut sebagai Hue.
- Opacity adalah indikator yang digunakan untuk menentukan besar nilai transparant dari warna yang akan anda gunakan.
- Format Indikator, adalah tool yang digunakan untuk mengganti format warna RGB, HEX, HSL, namun dengan kondisi warna yang tetap sama.
- Color Palettes, telah disediakan pula color palettes untuk memudahkan user dalam mencari warna yang akan digunakan.
Ketika anda keluar dari color picker hasilnya yang tampil sebagai value pada pada CSS adalah code warna.
Berikut hasil pengambilan kode warna (color code) menggunakan inspect element pada web-browser

Note :
Cara mengambil code warna seperti yang telah saya jelaskan diatas selain untuk mengambil code warna dari gambar anda juga dapat menggunakan cara tersebut untuk mengambil code warna dari halaman sebuah website.
Sekian artikel ini banyak kekurangan mohon maaf.. Terima kasih..
~Semoga Bermanfaat~







No comments