Belajar dan Memahami CSS (Cascading Style Sheet) dan Beberapa Cara Inisialisasi di Halaman HTML
Pada artikel kali ini saya akan membahas tentang Cascading Style Sheets atau biasanya sering disebut CSS. Pada umumnya salah satu dasar yang perlu diketahui seorang web developer dan web designer yaitu dengan memahai CSS untuk mengatur tampilan dari suatu website yang dikembangkan.
Pembahasan yang akan saya bahas tentang CSS meliputi beberapa sub judul berikut :
1. Apa itu CSS? Pengertian Cascading Style Sheets
1.1.Selector
1.2.Property
1.3.Value
2. Cara Mendeklarasikan CSS pada HTML
3.1. Inline CSS
3.2. Internal CSS
3.3. External CSS
1.1.Selector
1.2.Property
1.3.Value
2. Cara Mendeklarasikan CSS pada HTML
3.1. Inline CSS
3.2. Internal CSS
3.3. External CSS
Apa itu CSS ?
CSS (Cascading Style Sheets) adalah code berupa aturan (rule) yang digunakan untuk mengcustome atau mengatur tampilan dari suatu website. Jadi jika HTML di-ibaratkan sebagai wajah, maka CSS sebagai makeup-nya yang digunakan untuk mempercantik tampilan dari website.
Dari artikel yang saya baca di Wikipedia CSS bukanlah suatu bahasa pemrongraman, dan setalah saya pahami ternyata saya juga berfikir begitu. Seperti yang saya jelaskan pada pembahasan diatas, CSS berfungsi untuk mengatur tampilan website. Namun sebenarnya tidak hanya digunakan untuk mengkostum tampilan dari website, terkadang saya menemukan subtitle dengan format .ssa SubStation Alpha, yang telah di-costume dengan menggunakan CSS sehingga berdapak pada tampilan dari subtitle yang bisa berwarna-warni, atau memiliki format font tertentu.
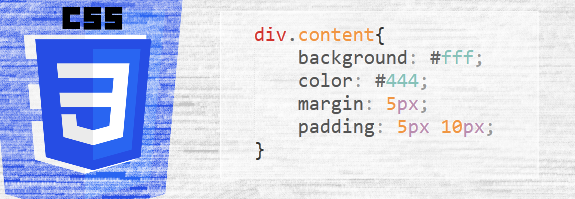
Dalam CSS mengenal beberapa istilah yang perlu anda ketahui yaitu Selector, Property, dan Value. Sebenarnya bagian utama dari CSS adalah property dan value saja namun untuk penulisan serupa sudah banyak ditingglakan karena dengan ditulis berdasarkan selectornya akan mempermudah dalam pengembangaan tampilan dari suatu website atau sistem berbasis website. Perahatikan gambar penulisan CSS dibawah ini :
Gambar Contoh Penulisan CSS
Berikut masing-masing penjelasan dari Selector, Property dan Value :
1.1. Selector
Pada CSS Selector adalah suatu penunjuk yang digunakan sebagai tujuan dari htnk HTML yang akan dicustome atau diatur tampilanya dengan menggunakan CSS. Terdapat 3 bagian dari sintax HTML yang digunakan sebagai selector untuk mendeklarasikan CSS yaitu :
a. Tag HTML
Tag dalam bahasa markup yang digunakan menginterpretasikan suatu text menjadi dalam bentuk tertentu sesuai dengan masing-masing fungsinya.
b. Class
Class dalam bahasa markup merupakan suatu attribute yang biasanya digunakan untuk mengklasifikasikan atau memberi nama masing-masing Tag yang sama namun diletakkan pada posisi yang berbeda. Value atau nilai yang dimiliki oleh suatu attribute class pada tag HTML dapat digunakan sebagai selector.
c. Id
Id kurang lebih sama seperti class hanya saja memiliki karakteristik khusus yaitu memungkinkan digunakan sebagai identitas satu Tag untuk di redirect dengan menggunakan href. Value atau nilai dari attribute id pada tag HTML dapat juga digunakan sebagai selector.
1.2. Property
Sesuai dengan namanya property yang dapat diartikan sebagai sifat, apabila anda sudah mendefinisikan selector selanjuntnya maka selector tersebut akan memiliki berbagai macam sifat yang didefininisikan.
Terdapat berbagai macam-macam property CSS yang dapat anda terapkan untuk membangun dan mengembangkan website. Berikut ini akan saya ambil beberapa contoh property dan value yang sering saya gunakan untuk membuat webiste.
Terdapat berbagai macam-macam property CSS yang dapat anda terapkan untuk membangun dan mengembangkan website. Berikut ini akan saya ambil beberapa contoh property dan value yang sering saya gunakan untuk membuat webiste.
Table Daftar Property
| Propery | Function |
|---|---|
| width | property yang digunakan untuk mengatur lebar dari suatu Element HTML. |
| height | property yang digunakan untuk mengatur tnggi dari suatu Element HTML. |
| background | property yang digunakan untuk mengatur latar belakang dari suatu tampilan website. |
| margin | mengatur ukuran margin pada tiap-tiap sisi dari element. |
| margin-top | mengatur ukuran margin pada sisi atas dari element. |
| margin-right | mengatur ukuran margin pada sisi kanan dari element. |
| margin-bottom | mengatur ukuran margin pada sisi bawah dari element. |
| margin-left | mengatur ukuran margin pada sisi kiri dari element. |
| border | mengatur ukuran border pada tiap-tiap sisi dari element. |
| border-top | mengatur ukuran border pada sisi atas dari element. |
| border-bottom | mengatur ukuran border pada sisi bawah dari element. |
| border-right | mengatur ukuran border pada sisi kanan dari element. |
| border-left | mengatur ukuran border pada sisi kiri dari element. |
| border-radius | property yang digunakan untuk mendefinisikan batas radius border tiap sudut dari suatu element. |
| padding | mengatur ukuran padding pada tiap-tiap sisi dari element. |
| padding-top | mengatur ukuran padding pada sisi atas dari element. |
| padding-right | mengatur ukuran padding pada sisi kanan dari element. |
| padding-bottom | mengatur ukuran padding pada sisi bawah dari element. |
| padding-left | mengatur ukuran padding pada sisi kiri dari element. |
| color | Property yang digunakan untuk memberi warna pada text yang terdapat pada suatu element. color juga akan berdapat perdampak pada warna border dari suatu element apabila pada property border tidak di-set warnanya. |
| display | Property yang digunakan untuk mengatur bagaimana element HTML akan ditampilkan. |
| position | Property yang digunakan untuk memposisikan pada element HTML. Beberapa value yang dapat diterapkan adalah static, relative, absolute, fixed. |
| top | Property yang digunakan untuk menentukan posisi dari atas suatu elemen yang diposisikan dengan property position. |
| left | Property yang digunakan untuk menentukan posisi dari kiri suatu elemen yang diposisikan dengan property position. |
| right | Property yang digunakan untuk menentukan posisi dari kanan suatu elemen yang diposisikan dengan property position. |
| bottom | Property yang digunakan untuk menentukan posisi dari bawah suatu elemen yang diposisikan dengan property position. |
| float | Property yang digunakan untuk mengatur suatu element untuk dapat menghilangkan bagian yang bukan merupakan content. Selain itu float juga digunakan untuk layout. Beberapa value yang dapat diterpakan adalah left, right, none dan inherit. |
| font-size | Property yang digunakan untuk mengatur ukuran font pada suatu element. |
| text-align | property yang digunakan mengatur align dari suatu content berupa text pada HTML. |
| text-shadow | property yang digunakan untuk mengatur shadow dari suatu text. |
| letter-spacing | Property yang digunakan untuk mengatur jarak antar character huruf atau angka dalam suatu element. |
| line-height | Property yang digunakan untuk mengatur jarak antar baris suatu text pada suatu element. |
| list-style | Property yang digunakan untuk mengatur style pada list yang telah anda buat |
| overflow | Property yang digunakan untuk mengatur scroll pada suatu element apabila content ukurannya melebihi dari ukuran yang telah di tetapkan |
| overflow-x | property yang digunakan untuk mengatur scroll pada element secara horizontal. |
| overflow-y | Property yang digunakan untuk mengatur scroll pada element secara vertical. |
| vertical-align | Mengatur align suatu element secara vertikal. |
| opacity | Mengatur efek opacity pada suatu element yang diatur dalam jarak 0-1. |
| z-index | Mengatur urutan pada posisi tumpukan pada element. |
Untuk selebihnya anda dapat melihatnya di W3school, atau anda dapat
melakukan experiment dengan menggunakan inspect element pada web browser
anda.
1.3. Value
Value adalah nilai yang dimiliki oleh suatu property yang mendeskripsikan lebih spesifik sifat seperti apa yang dimiliki oleh suatu property. Property pada CSS masing-masing memiliki option atau pilihan yang digunakan untuk mengatur seperti apa element akan ditampilakan.
Anda dapat ber-experiment menggunakan inspect element untuk menentukan value dari masing-masing property di atas dengan cara :
Anda dapat ber-experiment menggunakan inspect element untuk menentukan value dari masing-masing property di atas dengan cara :
- Membuka inspect element Chrome keyboard shortcut F12, atau klik kanan pada halaman webrowser anda kemudian pilih inpect element.
- Kemudain pilih Element pada tab di atas.
- Selanjutnya silahkan cari element HTML yang akan anda costume CSS yang tampil pada bilah atas.
- untuk melihat CSS yang aktif anda dapat melihat dibagian bilah kiri. Anda dapat menambahkan selector, property, dan value dari CSS yang akan anda gunakan.
Perlu diingat penggunaan inspect element untuk mengcusotome tampilan dari website dapat mengakibatkan peruhaan pada tampilan. Namum perubahan itu tidak permanen jika anda reload bowser anda maka tampilan akan kembali seperti semula.
Cara mendeklarasikan CSS pada HTML
Selama ini yang saya pelajari dan saya gunakan untuk mendeklarisikan atau menginisialisasikan CSS pada source code HTML terdapat 3 cara yaitu :1. Inline CSS
Inline CSS adalah CSS yang ditulis atau didekalarasikan sebaris dengan tag nya atau css tersebut dideklarasikan sebagai atribut style="" pada suatu tag atau element tertentu.
Contoh source code Inline CSS :
Seperti pada contoh di atas :
Atribut style mempunyai value berupa color:red;
Hasil Penggunaan Inline CSS dari code di atas :
Contoh source code Inline CSS :
<p style="color:red;">contoh paragraf dengan teks berwarna merah</p>
Seperti pada contoh di atas :
Atribut style mempunyai value berupa color:red;
Hasil Penggunaan Inline CSS dari code di atas :
contoh paragraf dengan teks berwarna merah
2. Internal CSS
Internal CSS adalah CSS yang dideklarasikan pada HTML dengan menggunakan tag berikut. CSS internal ini dapat dibaca apabila diletakkan dimanapun asal berada dalam 1 file HTML, namun pada umumnya internal CSS ditulis atau dideklarasikan di dalam <head> tag untuk mempermudah dalam pencarian dan peletakan.
Berikut ini adalah tag dimana di dalamnya anda dapat menuliskan CSS :
<style type="text/css">
...
</style>
...
</style>
Contoh Internal CSS :
<!DOCTYPE html>
<html>
<head>
<title>Sinau IT</title>
<style type="text/css">
/* deklarasi CSS pada tag <p>*/
p{
color: red;
}
/* deklarasi CSS pada class dengan nama myClass <p>*/
.myClass{
color: blue;
}
/* deklarasi CSS pada id dengana nama myId <p>*/
#myId{
color: green;
}
</style>
</head>
<body>
<p> isi paragraf </p>
<div class="myClass"> isi myClass </div>
<div id="myId"> isi myId </div>
</body>
</html>
<html>
<head>
<title>Sinau IT</title>
<style type="text/css">
/* deklarasi CSS pada tag <p>*/
p{
color: red;
}
/* deklarasi CSS pada class dengan nama myClass <p>*/
.myClass{
color: blue;
}
/* deklarasi CSS pada id dengana nama myId <p>*/
#myId{
color: green;
}
</style>
</head>
<body>
<p> isi paragraf </p>
<div class="myClass"> isi myClass </div>
<div id="myId"> isi myId </div>
</body>
</html>
Hasil dari Source code Internal CSS :
isi paragraf
isi myClass
isi myId
3. External CSS
External CSS atau CSS Eksternal adalah CSS yang ditulis atau dideklarasikan di dalam file dengan extensi .css. Penulisan External CSS sama masing-masing tag, class, dan id sama dengan internal CSS, hanya saja terpisah dangan file HTML nya. Oleh sebab itu supaya Browser dapat membaca css tersebut, maka letak dan nama file CSS tersebut harus di deklarasikan pada HTML nya dengan source code berikut ini :
<link rel="stylesheet" type="text/css" href="link dimana anda menyimpan file css">
dengan menggunakan External CSS dapat dijadikan sebagai framework CSS.
Cara Menyisipkan CSS External pada suatu file HTML
Berikut ini langakah-langkah membuat file HTML dan CSS terpisah (mengimplementasikan file CSS external pada file HTML) :silahkan buka code editor atau text editor anda kemudian ketik code HTML berikut.
HTML Source Code :
selanjutnya silahkan simpan source code HTML tersebut dalam bentuk file HTML dengan extension .html, saya menyimpannya dengan nama index.html
Gambar Hasil file index.html ketika dibuka pada web browser.
Selanjutnya silahkan buat file baru dengan extention .css, kemudian copy-kan code CSS dibawah ini:
Selanjutnya silahkan simpan file css yang telah anda buat di folder yang sama dengan file HTML yang telah anda buat sebelumnya. Saya menyimpannya dengan nama style.css
Selanjutnya kita akan menghubungkan file style.css dengan file index.html yang telah saya buat dengan cara menambahkan source code berikut ini di dalam tag <head></head> pada file HTML yang telah anda buat sebelumnya :
<link rel="stylesheet" type="text/css" href="style.css">
atribut href="" pada tag link diatas, seperti berikut :
href="style.css"
atau anda dapat juga memangil css pada code html dengan menggunakan code berikut ini :
<style type="text/css" src="style.css"></style>
digunakan sebagai atribut yang berfungsi untuk memanggil file css pada suatu link yang dituils pada value atribut tersebut.
karena file Style.css berada di dalam folder yang sama dengan file index.html, maka value atributnya dapat ditulis sebagai
href="style.css"
href="./style.css"
.
Gambar hasil Hasil HTML yang telah ditambahkan External CSS
Download CSS external diatas : Download
Sekian Atikel tentang CSS kali ini, banyak kekurangan saya ucapkan mohon maaf dan terima kasih...
~Semoga Bermanfaat~







No comments